1つのURLでAppStoreかGoogle Playへリダイレクトする方法(Firebase DynamicLinks編)
背景
私たちは、モバイルゲームをUnityを使って開発しています。
ゲームをリリースする際、SNSなどにインストールリンクを公開することがありますが、Android版とiPhone版で2つのURLが存在するため、それぞれのリンクを載せる必要がありました。
記事を見てくれた人がリンクを選択しなければいけないという事がユーザーに優しくないなと感じて今回の方法について調べ始めました。
また、アイコン画像をクリックしてストアへリンクさせたいこともあるかと思いますがその場合1つのリンク先しか設定できないので、その場合にも困りますよね…
Firebase Dynamic Linksとは?
Firebaseが提供している、動的リンクサービスです。
以下のような事ができるらしい
- アプリインストール済みなら、DeepLinkを開く
- アプリ未インストールの場合、プラットフォーム毎にストアへリダイレクト
- FirebaseAnalyticsと連携して、URLクリックに対する情報が取れる
- URL短縮
本記事の本題 1つのURLで各OSのストアへリダイレクトさせる方法
前提
Firebaseのプロジェクトにアプリが紐付けされている事が前提となります。
作業の際に以下の情報が必要になりますので準備をお願いします。
Firebaseコンソールでの設定
Firebaseコンソールを開き、プロジェクトの中の「Dynamic Links」を選び始めるを選択

ドメインにフォーカスをあてると使えるドメインが候補にでてくるのでそれを選択。
自分で決めた xxx.page.link というドメインでも使用されていなければ使える。
独自ドメインも入力は可能だがDNSの設定など必要になりそうなので今回は使いません。

あとは、続行を押して進めていけばFirebase DynamicLinksの設定は完了。
Firebase DynamicLinksのURL手動構築
FirebaseコンソールやAPIからも動的URLが作成できるが、今回は手動URLの構築方法を説明します。
以下の{}の中をそれぞれ適した値を埋めてください。それでURL完成です。
?link={http(s)://で始まるリンク}
&apn={Androidアプリのパッケージ名}
&ibi={iOSアプリのバンドルID}
&isi={iOSアプリのストアID}
&ofl={http(s)://で始まるリンク}
&efr=1
パラメーターの説明
link
アプリがインストールされていない場合のデフォルト遷移先になります。
私たちは、自社のホームページをここにセットしています。
apn
Androidアプリのパッケージ名を指定します。
ibi
iOSアプリのバンドルIDを指定します。
isi
iOSアプリのストアIDを指定します。
iOSの場合、ibiのみだとストアへリダイレクトされませんでした。
なので、iOSアプリはisiの指定も行ってください。
ofl
Android,iOS以外のプラットフォームでURLアクセスがあった場合のリンク先になります。
efr
iOSの場合、このパラメーターをつけないとストアの画面に行く前にストアプレビューが表示されてしまいます。そのストアプレビューをスキップするためのパラメータです。
d=1
d=1というパラメーターを最後につけるとデバッグモードになり、アクセスフローが確認できます。

その他使いそうなパラメータ
st
SNSなどにURLを貼り付けた際に使用されるタイトル
日本語を使用する場合はURLエンコードしてください。
sd
SNSなどにURLを貼り付けた際に使用される説明文
日本語を使用する場合はURLエンコードしてください。
si
URLに関連する画像へのリンク。
SNSなどにURLを貼り付けた際に使用する画像となります。
画像はURLでの指定だけになりますので、自身のサーバーなどに配置してそのリンクを貼り付けてください。
画像は300x200ピクセル以上で、300KB未満でないとダメなようです。
最後に私たちのアプリで使用しているURL
参考になれば嬉しいです。
はてなブログのテーマを「Palette」に変更、カスタマイズしてみた
今回のテーマ
バンビの初心者ブログ教室さんの作成したテーマ「Palette」を使用してブログのテーマを変更してみました。
テーマの変更、変更後にカスタマイズした事などについてご紹介していきたいと思います。
テーマの変更方法
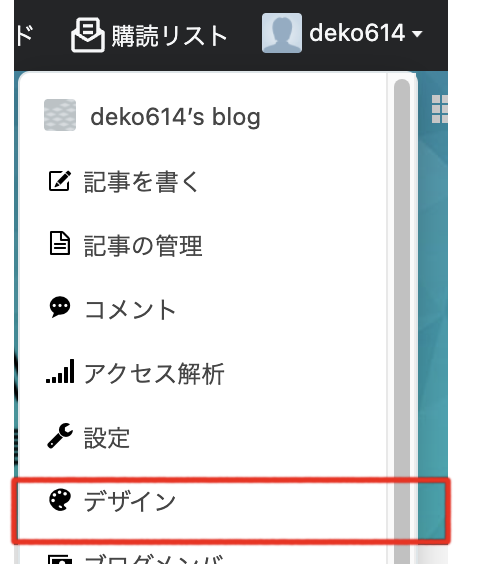
まず、はてなブログにログインしたあと右上にアカウント名が表示されているところがあるのでそこをクリックして「デザイン」というところからテーマを変更します。

最初選べるテーマにはないので、テーマ選択の一番下まで行くと「テーマストアでテーマを探す」があるのでそこから探して入れます。
探し出せない場合はこちらからインストールできます。
Paletteはいくつか着せ替えコードが用意してくれていました。
とてもありがたいです!
私たちはその中の「Kool Rotterdam(クールロッテルダム)」というものを使わせていただきました。
また、着せ替え手順に必要な手順も詳しく載せてくれており非常にわかりやすいです。
着せ替えコードの一覧は下記ページにありました。
これで私たちのブログの色合いなどはほぼ完成。
ヘッダー画像の変更
次に変更したのが、ヘッダー画像になります。
ヘッダー画像は自作しました。

背景は透明にして、文字はフリーフォント「Monoton」を使用しています。
解像度は2000×400で使用しています。
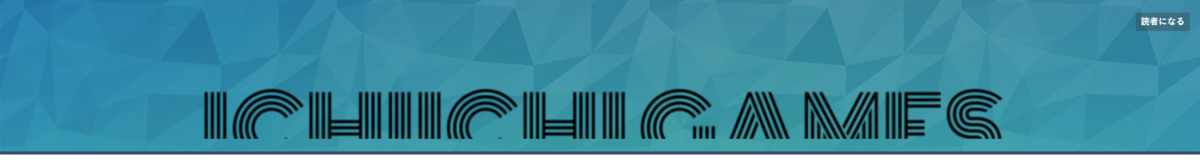
この画像をそのまま使用すると解像度の高いディスプレイでは以下のように横広がりしてしまって下部分が切れてしまいました。

{}デザインCSSに下記スタイルを追加
/*===タイトルインナー===*/
#blog-title-inner, #content-inner {
max-width: 1024px;
width: 90%;
margin: 0 auto;
}
これで、最大1024pxに抑えられるので見え方が改善します。

今回はここまでにして、次回はグローバルナビゲーションの設置方法について紹介したいと思います。
プライバシーポリシー
株式会社一一の開発日誌(以下、当サイト)をご覧いただき、誠にありがとうございます。
当サイトは、ご訪問者が安心してご利用頂けるよう、個人情報の保護に最大限の注意を払います。本サイトの個人情報保護方針は以下の通りです。
個人情報保護方針(プライバシーポリシー)
ご利用者の登録された個人および法人の情報については、当サイトにおいての機能やサービスを提供するためのみに利用します。個人及び法人の登録情報の保護に細心の注意を払います。ご利用者の同意なく、適用範囲を超えて登録情報を利用することはありません。
当個人情報保護方針(プライバシーポリシー)の適用範囲は、当サイトが提供する機能、サービスに限定されます。
ご利用者が当サイトのサービス(含む”お問い合わせ”)をご利用の際に記載した個人・法人情報は、守秘義務を徹底し厳重に管理致します。また、サイトのセキュリティの向上に努め、より安心してご利用頂けるように配慮してまいります。
ご利用者からご提供頂いた個人・法人のプライベートな情報は、ご利用者の同意がない限り第三者に開示することはありません。ただし、法律に基づき公的機関から要請があった場合や、法令に特別の規定がある場合、お客様や公衆の生命、健康、資産等に重大な損害が発生する恐れがある場合には、適用外となります。
個人情報保護のため、必要に応じて本方針を改定する場合がございます。改定が行われた場合、利用者がその内容を知ることができるよう、速やかに本ページに公開し、プライバシーポリシーに記載致します。
第三者配信事業者による広告について
当サイトは、Googleなどの第三者配信事業者が配信する広告、その他の広告ネットワークを介した広告を掲載しています。 これらの広告は、広告Cookie を使用して、ユーザーがそのウェッブサイトや他のウェッブサイトに過去にアクセスした際の情報に基づいて配信される広告が含まれます。
当サイトにおける広告掲載について
広告によって、Google及び多くのウェッブサイトと関連サービスは無料でご利用することを可能にしています。
Google社は、広告が安全で邪魔にならず、適切に配信されていることに可能な限り努めています。
当サイトもGoogle社の方針を理解し、ユーザーエクスピリエンスの向上に努めながら、広告配信ポリシーに準拠するように努めております。
Cookie とは
Cookieは、ユーザーのブラウザに保存される小さなテキストファイルです。Cookieは、広告掲載の利便性を高めるために使用されています。Cookieを使用しないと、ユーザーに適切な広告を配信することが難しくなります。
Googleやそのパートナーは、広告 Cookie を使用することによって、適切な広告を配信し、本サイトで表示しています。広告 Cookie には、個人を特定できる情報は含まれません。
第三者配信による広告掲載を無効にしていない場合、広告の配信時に第三者配信事業者や広告ネットワークの Cookie が使用される可能性があります。
当サイトで掲載する広告を配信する第三者配信事業者及び広告ネットワーク
以下は当サイトで掲載する広告を配信する事業者及び広告ネットワークです。 各社のプライバシーポリシーについては、リンク先のページをご参照下さい。
- Googleの広告ポリシーと規約
- Googleと第三者配信事業者と広告ネットワーク
- Amazon パーソナライズド広告規約
- 楽天グループ 個人情報保護方針
- A8net運営会社ファンコミュニケーションズ行動ターゲティング広告ポリシー
- afiB(アフィリエイトB)株式会社フォーイットプライバシーポリシー
- moshimoアフィリエイト(株式会社もしも)プライバシーポリシー
アクセス解析について
当サイトでは、Google Inc.が提供するアクセス解析ツール「Googleアナリティクス」を利用しています。
Googleアナリティクスは、トラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ます。
Googleアナリティクスの詳細は「Googleアナリティクス利用規約」をご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 特定の自然人または法人を誹謗し、中傷するもの。
- 極度にわいせつな内容を含むもの。
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依 頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
著作権について
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属します。権利を侵害する目的ではありません。
記事の内容や掲載画像等に問題がある場合、各権利所有者様本人が問い合わせページよりご連絡下さい。本人確認後、対応致します。
また、当サイトのコンテンツ(記事・画像・その他プログラム)について、許可なく転載することを禁じます。引用の際は、当サイトへのリンクを掲載するとともに、転載であることを明記してください。
免責事項
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
プライバシーポリシーの変更について
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
初出掲載:2021年11月8日
最終更新:2021年11月8日