はてなブログのテーマを「Palette」に変更、カスタマイズしてみた
今回のテーマ
バンビの初心者ブログ教室さんの作成したテーマ「Palette」を使用してブログのテーマを変更してみました。
テーマの変更、変更後にカスタマイズした事などについてご紹介していきたいと思います。
テーマの変更方法
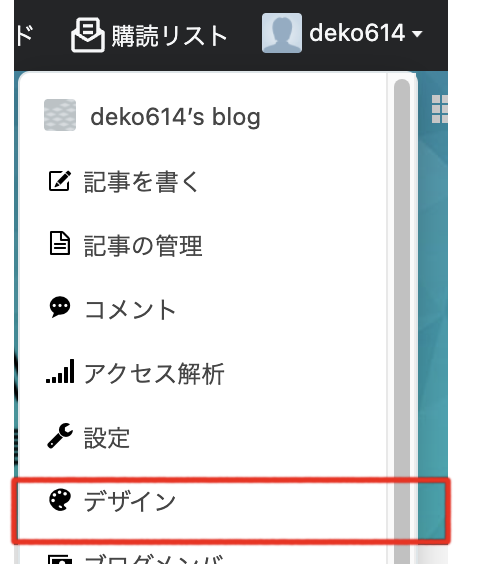
まず、はてなブログにログインしたあと右上にアカウント名が表示されているところがあるのでそこをクリックして「デザイン」というところからテーマを変更します。

最初選べるテーマにはないので、テーマ選択の一番下まで行くと「テーマストアでテーマを探す」があるのでそこから探して入れます。
探し出せない場合はこちらからインストールできます。
Paletteはいくつか着せ替えコードが用意してくれていました。
とてもありがたいです!
私たちはその中の「Kool Rotterdam(クールロッテルダム)」というものを使わせていただきました。
また、着せ替え手順に必要な手順も詳しく載せてくれており非常にわかりやすいです。
着せ替えコードの一覧は下記ページにありました。
これで私たちのブログの色合いなどはほぼ完成。
ヘッダー画像の変更
次に変更したのが、ヘッダー画像になります。
ヘッダー画像は自作しました。

背景は透明にして、文字はフリーフォント「Monoton」を使用しています。
解像度は2000×400で使用しています。
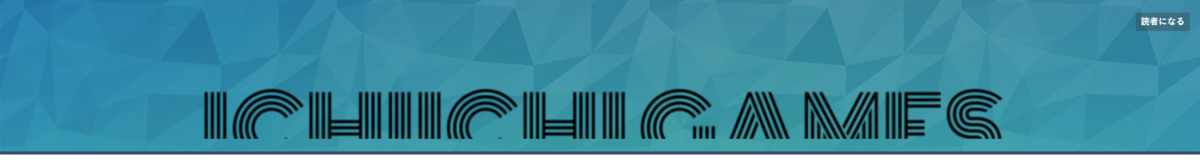
この画像をそのまま使用すると解像度の高いディスプレイでは以下のように横広がりしてしまって下部分が切れてしまいました。

{}デザインCSSに下記スタイルを追加
/*===タイトルインナー===*/
#blog-title-inner, #content-inner {
max-width: 1024px;
width: 90%;
margin: 0 auto;
}
これで、最大1024pxに抑えられるので見え方が改善します。

今回はここまでにして、次回はグローバルナビゲーションの設置方法について紹介したいと思います。